こんにちは長良川です。
「WordPress」で「Cocoon」の設定を変更して保存したとき以下のような画面が出てしまう場合があります。
「ロリポップ」のサーバーを利用している場合にサーバーのファイアウォールが誤検知をしてしまったようです。

これはサーバーの「WFA設定」(ファイアウォール設定)を オフにすれば回避できます。しかしエラーが出るたびに毎回サーバーのファイアウォールをオフにして変更を保存し、また「WFA設定」をオンにするのも手間がかかります。

それを回避するための手順です。
「SiteGuard」のインストール
プラグイン「SiteGuard」がインストールされてない方はインストールしてください。
「今すぐインストール」→ 「有効化」します。

「ログインページURLが変更されました」と表示されるので再ログインしてください。

ファイアウォールの設定へ移動
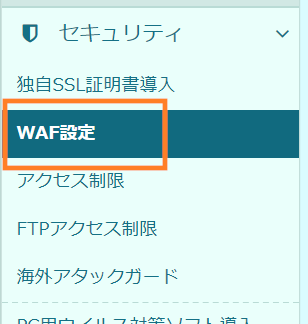
ロリポップの「ユーザー専用ページ」の左カラムの「セキュリティ」、 「WAF設定」をクリック。

「ログ参照」をクリック。

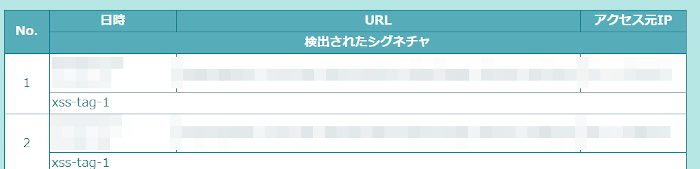
画面に「検出されたシグネチャ」「日時」などが表示されます。

「Cocoon」で「保存」したときの日時を探してその「xss-tag-1」(この記事では)をコピーします。
「SiteGuard」の設定
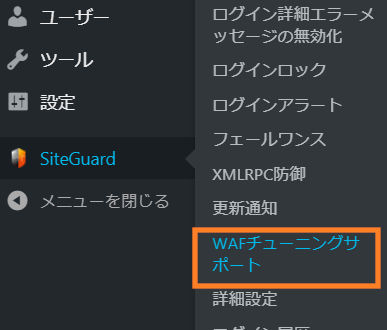
「WordPress」の管理画面で 「SiteGuard」 の「WAFチューニングサポート」をクリック

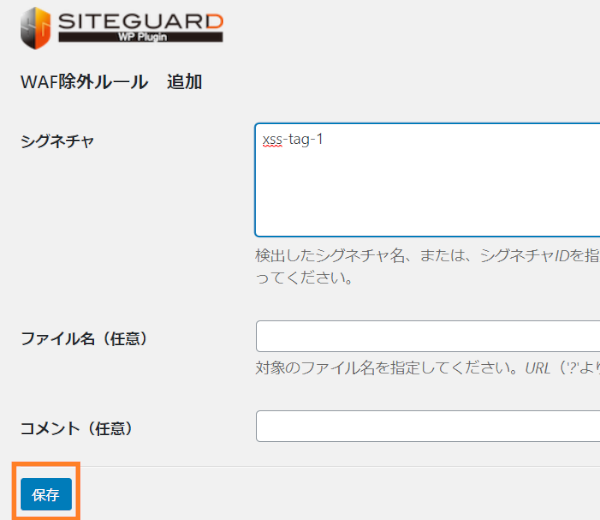
「新しいルールを追加」をクリック。

「シグネチャ」欄に先ほどコピーした「xss-tag-1」を貼り付けて「保存」。

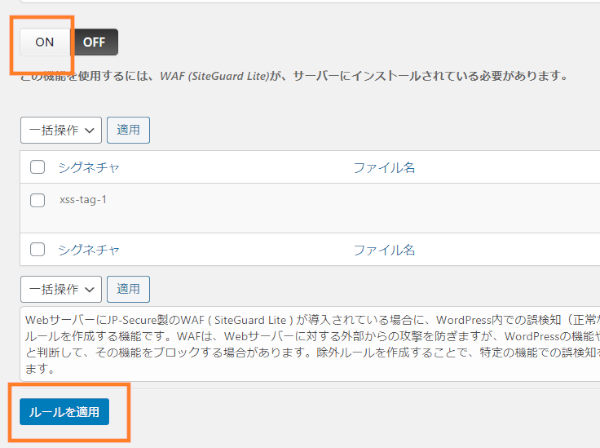
「ON」をクリックしてから「ルールを適用」をクリック。

ルールが適用されました。

変更を保存できるか確認をしてみます。

設定が保存されるようになりました。