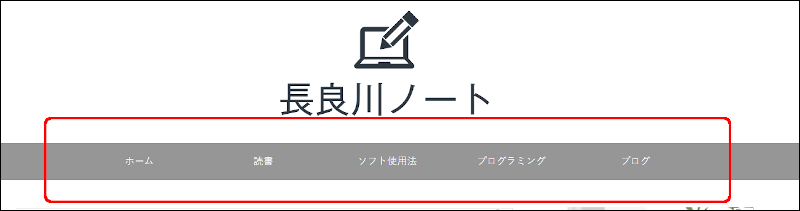
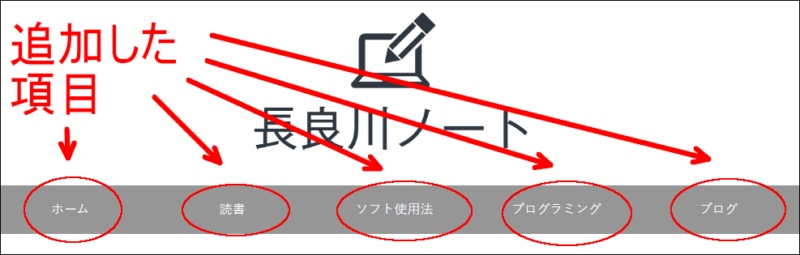
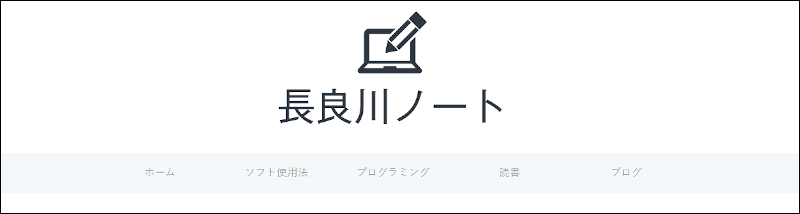
下の画像のようなヘッダーロゴの下のメニューを見たことがあると思います。

これは「グローバルナビ」とか「グローバルメニュー」とか「グローバルナビメニュ―」と呼ばれるものです。
この記事では「グローバルメニュー」と呼ぶことにします。
この記事ではWordPress無料テーマCocoonで作成したブログにグローバルメニューを追加する方法を説明しています。
新しいメニューを作成する
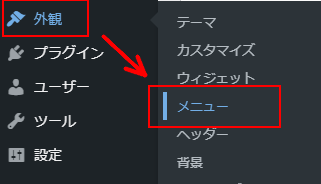
WordPress管理画面の左カラムから「外観」→「メニュー」をクリックします。

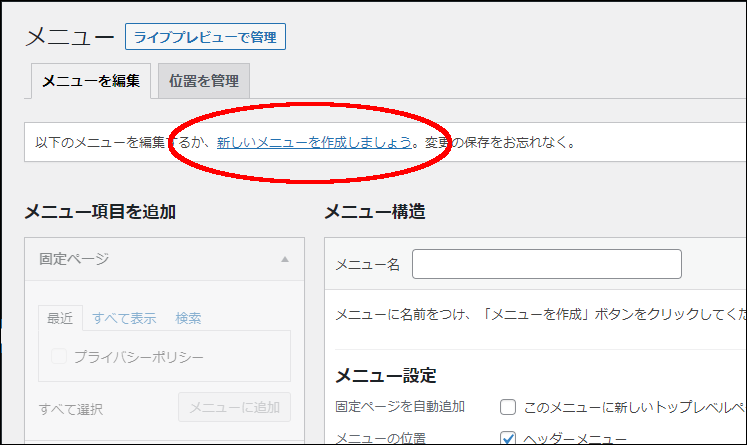
「新しいメニューを作成しましょう」をクリック。

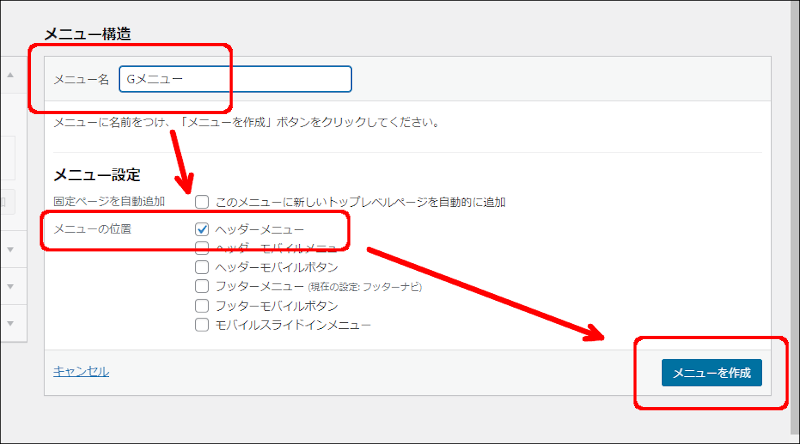
見出し「メニュー構造」の下のメニュー名を入力します。何でもいいです。この記事では「Gメニュー」としています。
その下の「メニューの位置」で「ヘッダーメニュー」にチェックを入れます。
「メニューを作成」をクリックします。

メニュー項目を追加
以下の作業で追加した項目(カテゴリ名など)がグローバルメニューに表示されます。

まず「ホーム」(ブログトップ画面)を追加してみます。
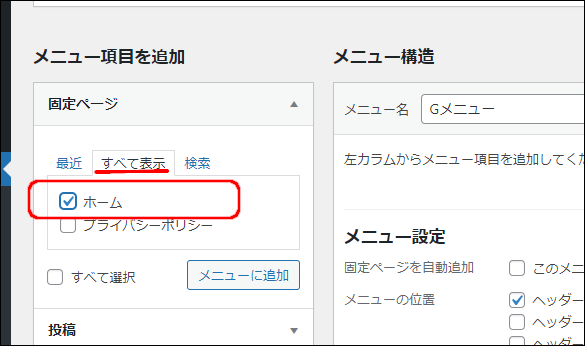
見出し「メニュー項目を追加」下の固定ページタブ(が開かれていると思います)の「すべて表示」タブをクリックすると「ホーム」とあるのでチェックします。

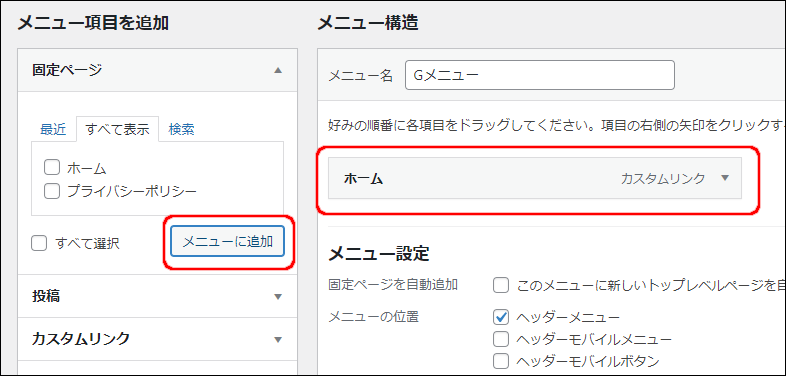
「メニューに追加」をクリックします。右の「メニュー構造」に今追加した「ホーム」が表示されるようになります。

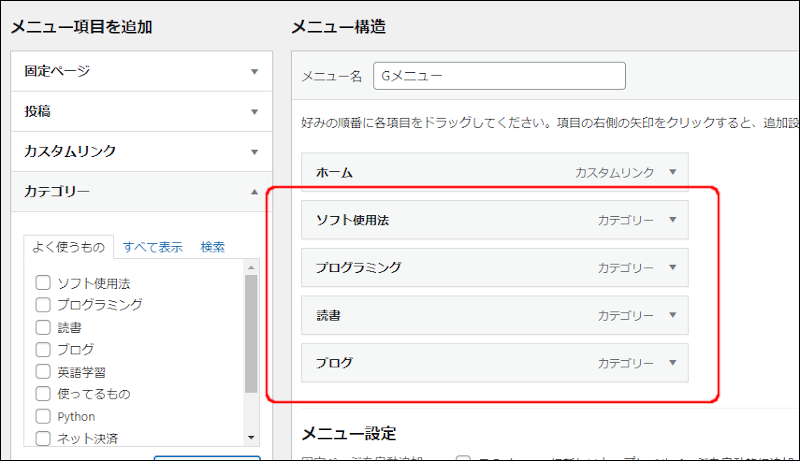
いくつかのカテゴリを追加してみます。
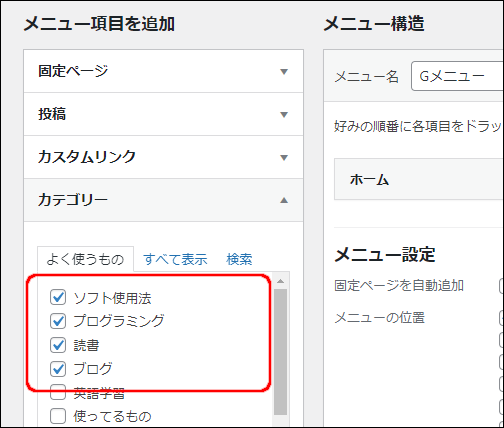
「カテゴリー」をクリックして開き「ソフト使用法」「プログラミング」「読書」「ブログ」の4つにチェックを入れました。

「メニューに追加」をクリックすると「メニュー構造」に今チェックしたカテゴリが追加されます。

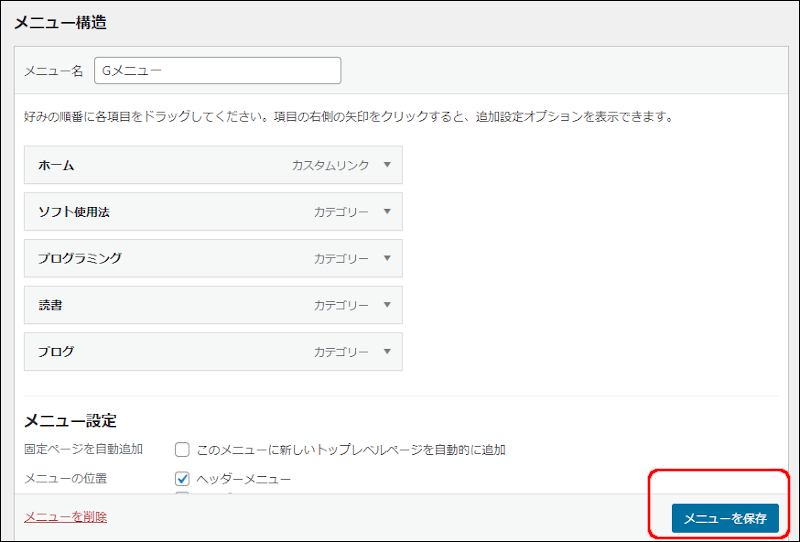
「メニューを保存」をクリックするとグローバルメニューがブログに追加されます。

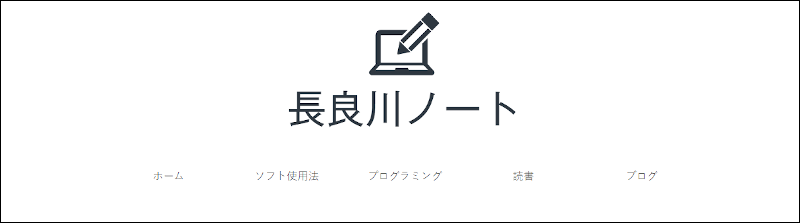
ヘッダーロゴ「長良川ノート」の下の「ホーム」「ソフト使用法」などが今追加したグローバルメニューです。

グローバルメニューを追加した段階ではグローバルメニューの背景色や文字の色などが設定されてないので上の画像のようにそっけなく表示されています。
グローバルメニューの背景色と文字色を設定する
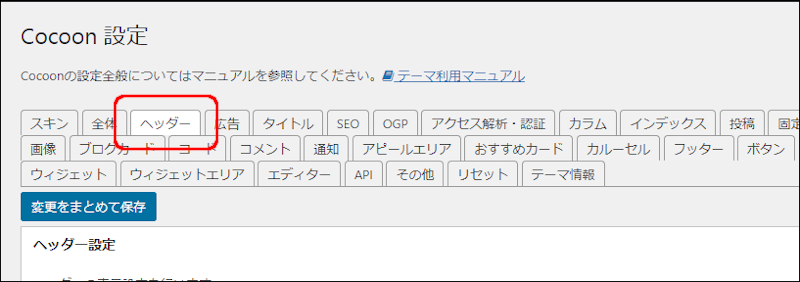
グローバルメニューの背景色などの設定は「Cocoon設定」→「ヘッダー」タブから行います。

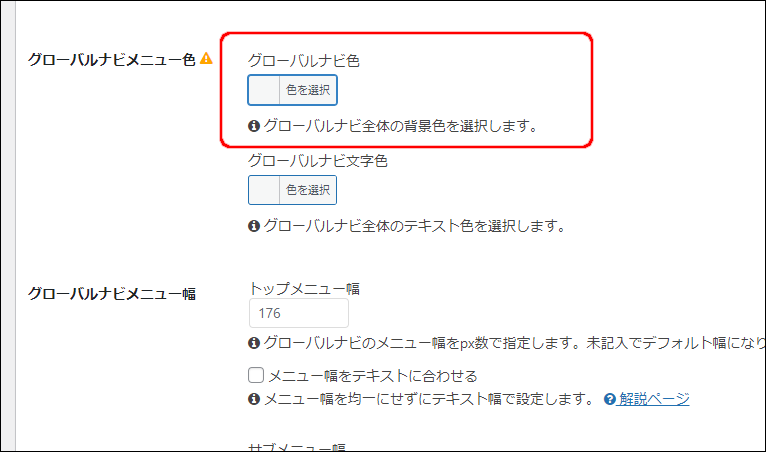
画面の一番下までスクロールすると「グローバルナビメニュ―色」と見出しがあります。
グローバルメニューの背景色は「グローバルナビ色」を設定します。

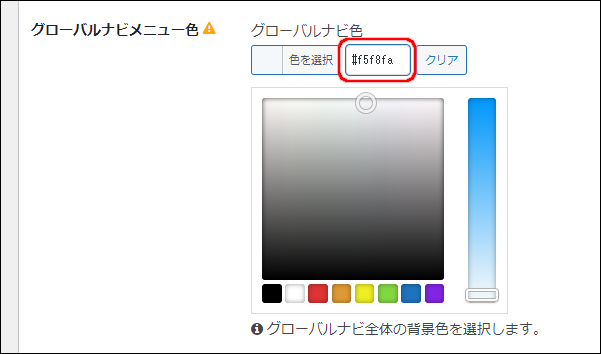
「色を選択」をクリックすると以下の画像のように表示されるので赤色の四角形などをクリックして選択します。

背景色にしたいカラーコード(#と6桁の16進数の文字列。例:#f5f8fa)が決まっている方は「色を選択」の右側にカラーコードを入力しても背景色の設定ができます。

グローバルメニューの文字の色も「グローバルナビ文字色」を上と同様の手順で設定することで変更できます。

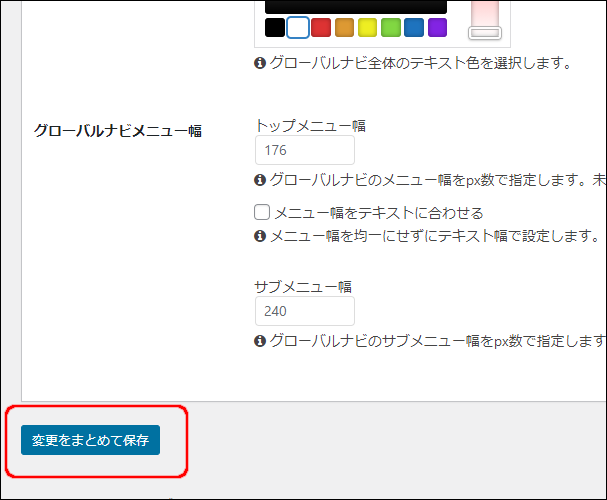
グローバルメニューの背景色と文字色を設定したので画面の一番下にある「変更をまとめて保存」をクリックします。

ブログを見ると今の設定が反映されてグローバルメニューの背景色と文字色が変更されています。

まとめ
この記事ではCocoonブログにグローバルメニューを追加する方法とグローバルメニューの背景色、文字色を変更する方法を説明しました。
この記事は以上です。



