この記事ではWordPress無料テーマCocoonのメインカラムとサイドバーの位置を上下方向にずらす方法を説明しています。

実行環境 Windows8.1
記事概要
Cocoonのメインカラムとサイドバーの位置を上下方向にずらすには「外観」→「カスタマイズ」→「追加 css」と進み「追加 css」にcssコードを記述します。
方法
WordPress管理画面の左カラムから「外観」→ 「カスタマイズ」をクリックします。

左カラムで「追加 css」をクリックします。

cssのエディタが開きます。

以下のコードをエディタに貼り付けます。
.main {
top: -20px;
position: relative;
}
.sidebar {
top: -20px;
position: relative;
} .mainの直後の括弧がメインカラムについての指定で、.sidebar直後の括弧がサイドバーについての指定です。
メインカラム、サイドバーのそれぞれについて top: -20; とすることでメインカラム、サイドバーの位置を20px上に移動させます。

メインカラム、サイドバーの底辺の位置もそれぞれ上に20px移動しています。

下にずらしたいときは top; 30px; のように正の数にします。
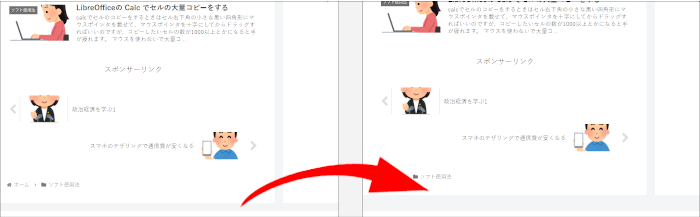
下の画像はメインカラムだけ下へ30pxずらしたものです。

この記事は以上です。



