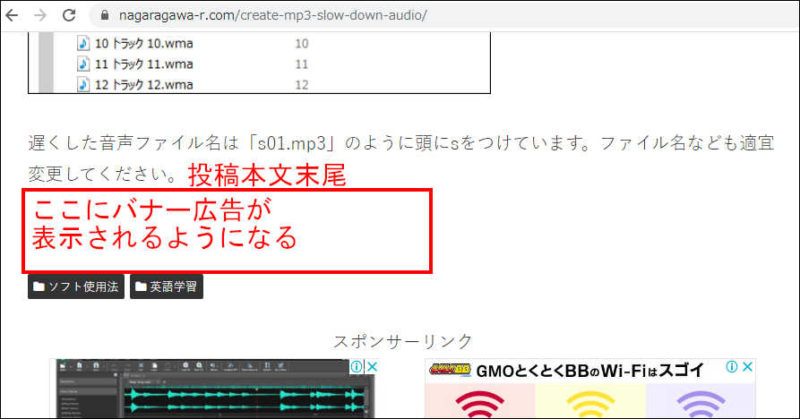
バナー広告とは下のような広告のことです。
スポンサーリンク

このような広告をCocoonブログに表示させる方法です。そのためには広告のソースコードとかタグといわれるもの(<a href=”//af.moshimo.co~略~:none;”>のような文字列)を「ウィジット」と呼ばれる領域に貼り付けます。
この記事に書いてある方法で貼り付けた広告はすべての記事に表示されます。ある特定の記事のみに表示させる方法は書いてありません。
方法の概要です。
1.「カスタムHTML」というウィジットを「どこ」に表示させるか決める。
2.「カスタムHTML」にタグを貼り付ける。
この記事ではバナー広告を「投稿本文下」に貼り付けています。ちなみに「投稿本文下」とは投稿した本文の末尾です。

「カスタムHTML」の表示場所を決める
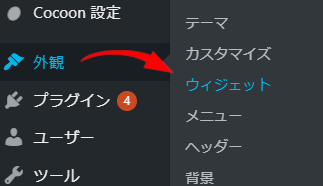
WordPressの管理画面の左カラムから「外観」→「ウィジット」をクリック。

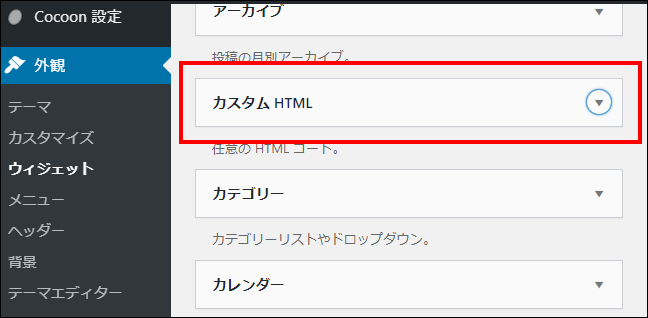
「ウィジット」画面に移動したら下へスクロールし「カスタムHTML」を探します。

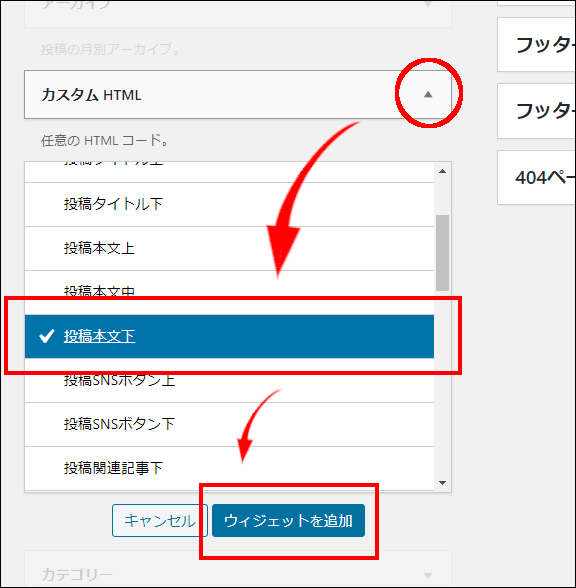
「カスタムHTML」の右にある「下向きの三角マーク」をクリックすると、このウィジットを表示する場所の一覧が表示されるのでクリックして選択し、次に「ウィジット追加」をクリック。

「カスタムHTML」にタグを貼り付ける
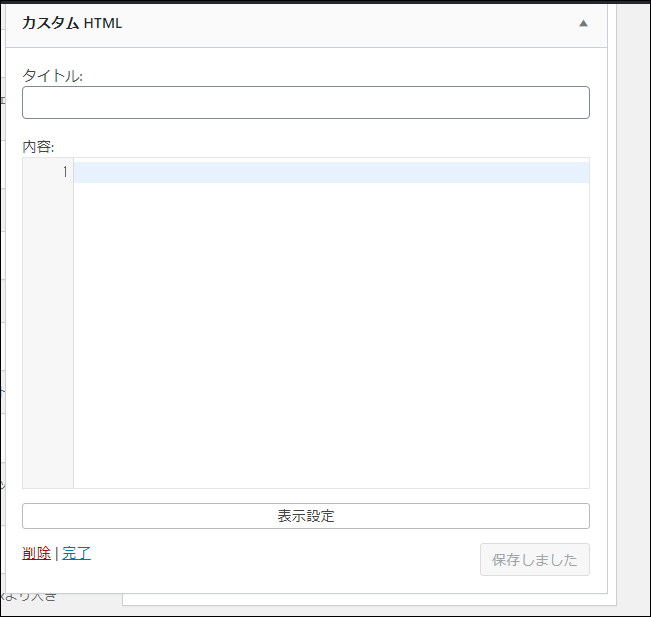
ページを上にスクロールすると下の画像のようなウィンドウが表示されていると思います。

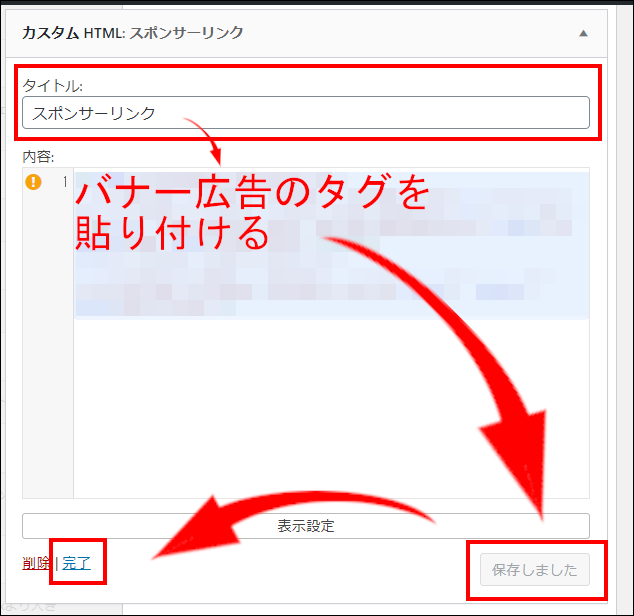
このウィンドウの「タイトル」欄に「スポンサーリンク」などと入力します。入力した文字列がバナー広告の上に表示されます。次に「内容」欄にバナー広告のタグを貼り付け、「保存」をクリック。保存されたら「完了」をクリックしてウィンドウを閉じます。

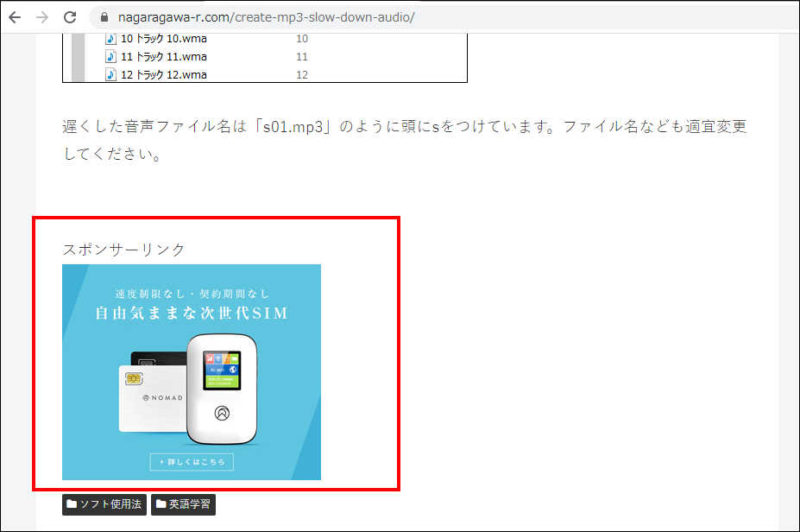
バナー広告が「投稿本文下」に表示されるようになるになりました。

この記事は以上です。



