ブログの記事内の画像にスクリーンショットを使う場合テキストを入れるとわかりやすくなります。そのテキストにGIMPで影を付ける方法です。
テキストの描画
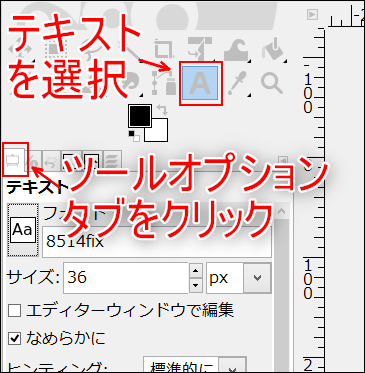
GIMPを起動して画像を開きます。「T」をタイプして「テキスト」を選択。「ツールオプション」タブをクリック。

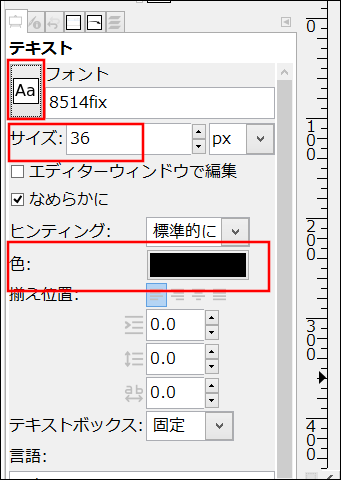
「フォント」「サイズ」(フォントサイズ)「色」(テキストの色)を指定します。

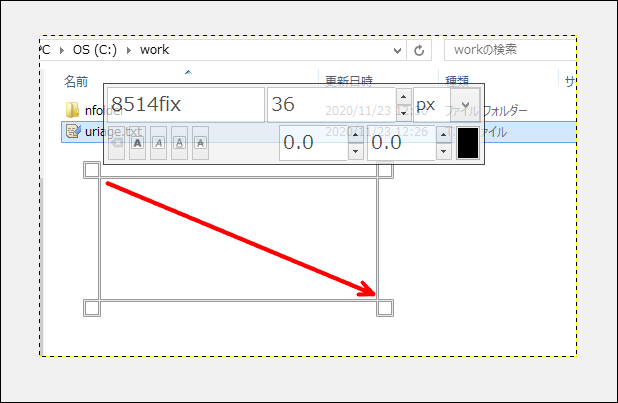
画像上でドラッグします。ドラッグした矩形範囲にこれから入力していくテキストが描画されます。

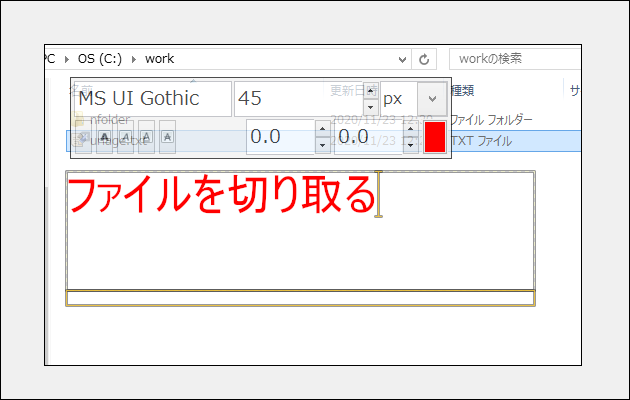
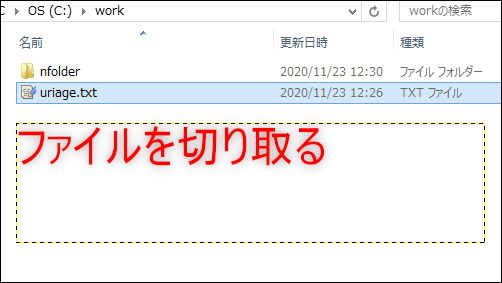
矩形の中にマウスポインタを持ってきて1回クリックします。そのあとで描画する文字列を入力。ここでは「ファイルを切り取る」と入力しました。

テキストに影を付ける
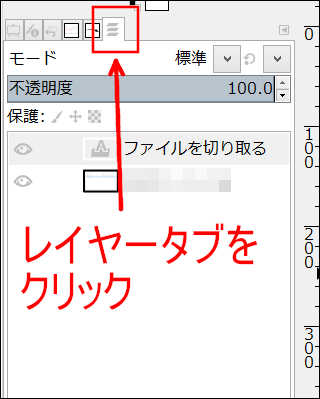
「esc」押してから「レイヤー」タブをクリック。

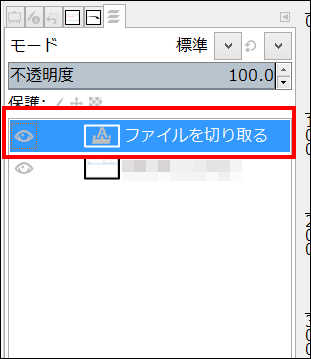
テキストレイヤーの上で1回クリックし「青く」選択します。

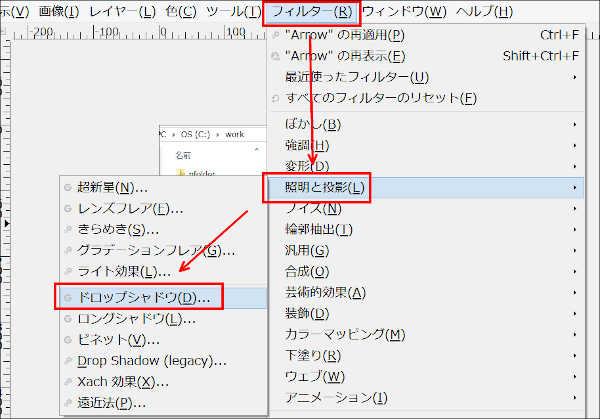
alt + R → L → D とタイプし「ドロップシャドウ」をフォーカスしたらenter。またはクリックします。

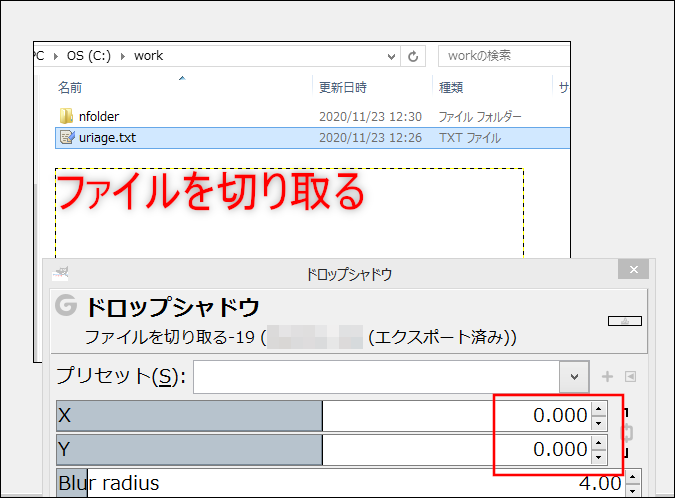
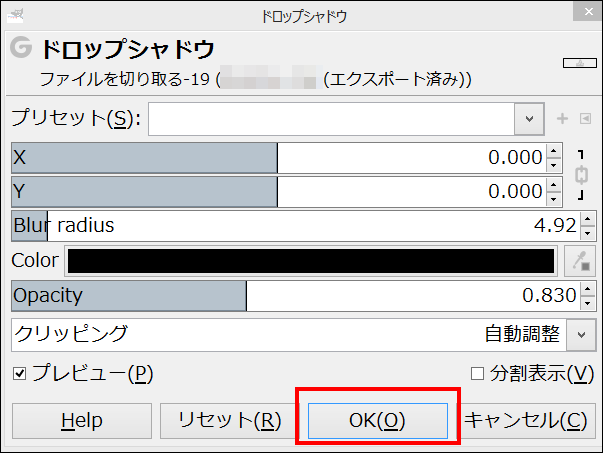
「ドロップシャドウ」ダイアログが出るので設定します。
ドロップシャドウの設定
「x」「y」
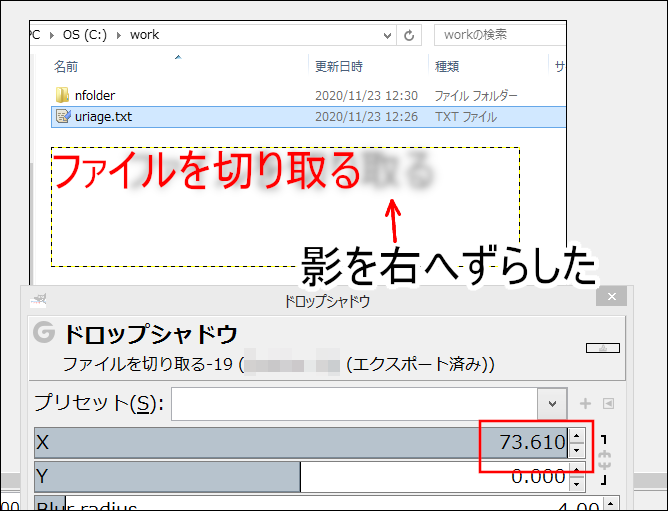
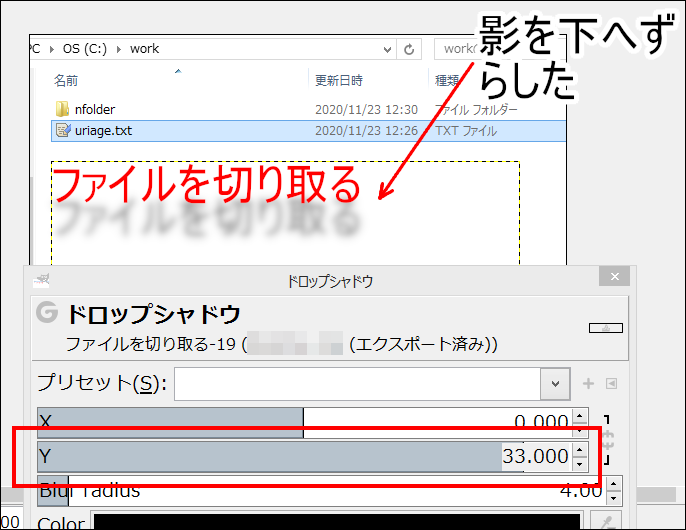
「x」「y」は影の位置のずらし具合(上下左右)です。xは左右方向。yは上下方向です。x、yそれぞれ0にするとずらしません。

xを正の数にすると影の位置を右へずらします。(負は左へずらします)

yを正の数にすると影を下へずらします。

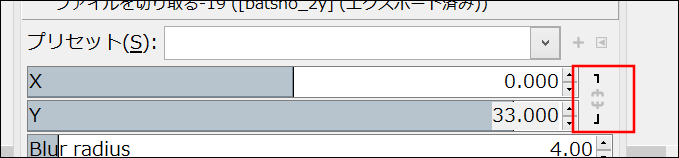
デフォルトの状態ではx、yの値が同じになるようになっています。x方向、y方向を別々の値にするときはバーの右のアイコンを以下のように「切れた鎖」になるようクリックします。

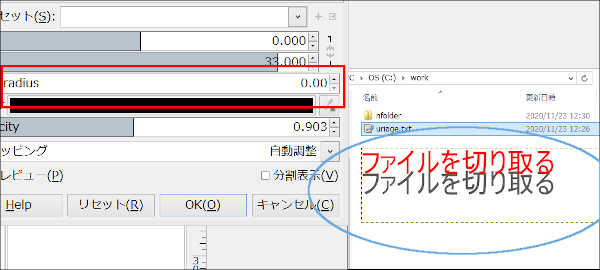
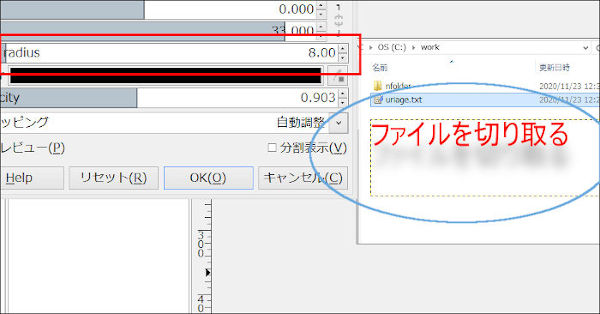
「Blue radius」
「Blue radius」 は影のぼやけ具合です。 小さくするほどはっきりした影になります。


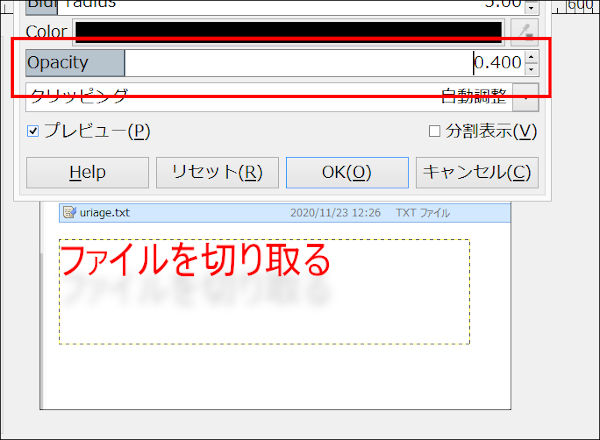
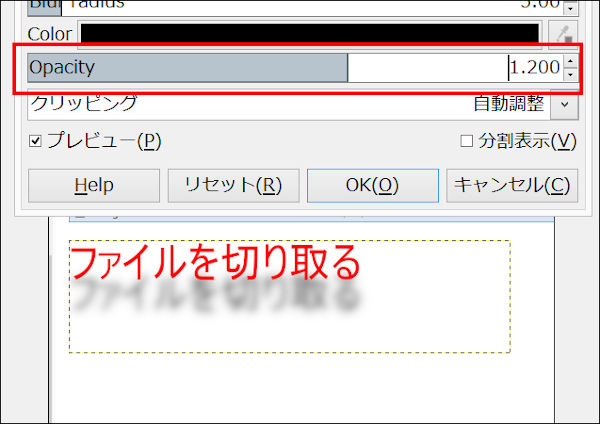
「Opacity」
Opacityは影の色の濃さです。 大きくするほど濃くなります。


それぞれの数値を指定したら「OK」をクリック。

ネットでよく見かける感じ?の影つきのテキストが描画できました。

この記事は以上です。
https://amzn.to/3rc68qc



