この記事ではWordPress無料テーマCocoonのグローバルメニューにアイコンを付ける方法を解説しています。
概要
グローバルメニューのナビゲーションラベルにHTMLコード(例: <i class=”fas fa-home”> )を貼り付けます。
Font Awesome を利用してアイコンを表示させる
Cocoonでは「Font Awesome」を使用できるのでそれを利用してグローバルメニューにアイコンを表示させます。
Font Awesome とは?
Font Awesomeは「Webアイコンフォント」とも呼ばれているものでWebサイトでアイコンを表示させるツールです。
現在の最新版はバージョン5。この記事ではバージョン5のFont Awesomeを使用しています。
Font Awesomeのバージョンを指定する
まず、バージョン5を使用するためにFont Awesomeのバージョンを指定します。
WordPress管理画面の左カラムから「Cocoon設定」→「Cocoon設定」をクリック。

「全体」タブをクリック。

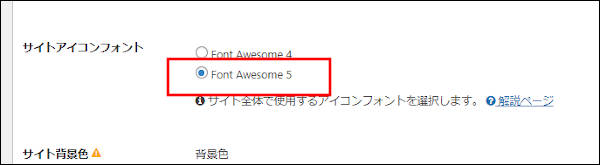
下の方へスクロールすると「サイトアイコンフォント」があります。
Font Awesome 5を選択します。

一番下までスクロールして「変更をまとめて保存」をクリック。

これで「Font Awesome 5」を使用できるようになりました。
Font Awesome 5のサイトから使用するアイコンを選ぶ
Font Awesome 5のサイトから使用するアイコンを選びます。

chromeでは翻訳して日本語表示できますが、そうすると検索機能がうまく働かなかった(自分の環境では)ので元の英語表示のまま使用しました。
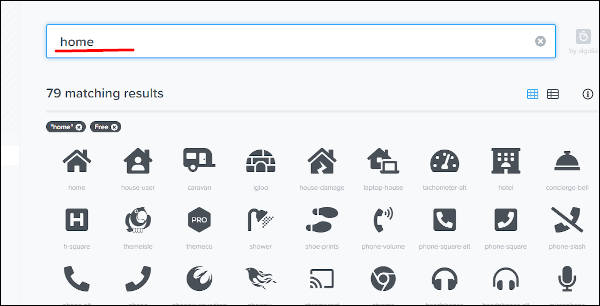
この記事では「ホーム」という文字列の左に表示させるアイコンを検索しています。
検索窓に「home」と入力して検索してみます。以下のようにマッチしたアイコンが表示されます。

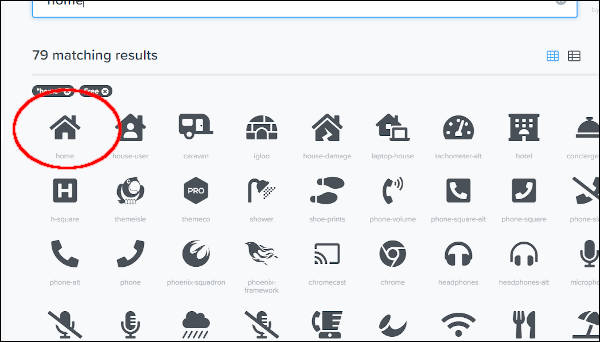
左上のアイコンを使用することにしました。クリックします。

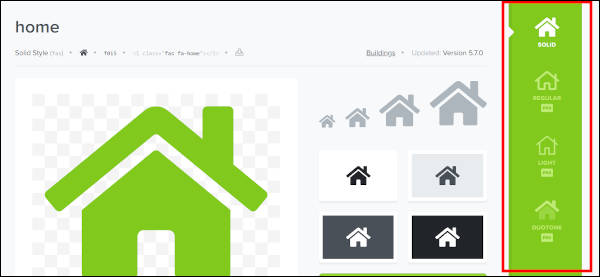
画面が遷移して今クリックしたアイコンの詳細画面が表示されます。
右カラムで更にアイコンのタイプを絞ることができます。

ここではこのまま進みます。
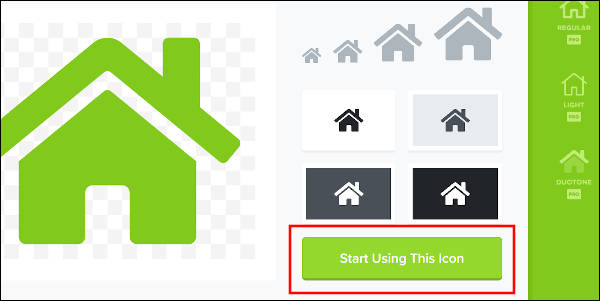
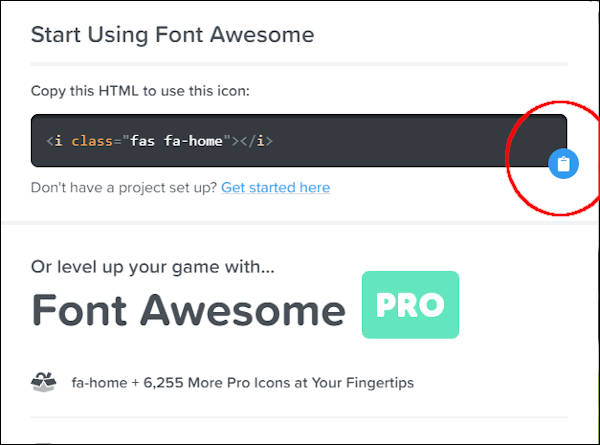
「Start Using This Icon」をクリック。

「Copy this HTML to use this icon:」の下のHTMLのコードをクリップボードのアイコンをクリックしてコピーします。
この記事では<i class=”fas fa-home”>がコピーされます。

グローバルメニューのナビゲーションラベルにHTMLコードを貼り付ける
今コピーしたHTMLコードを貼り付けていきます。
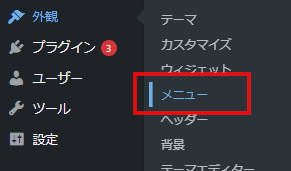
WordPress管理画面の左カラムから「外観」→「メニュー」をクリック。

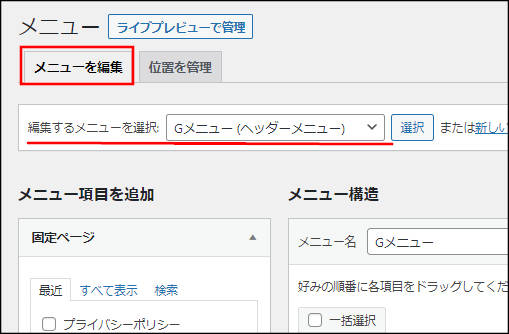
「メニューを編集」タブから「編集するメニューを選択」します。

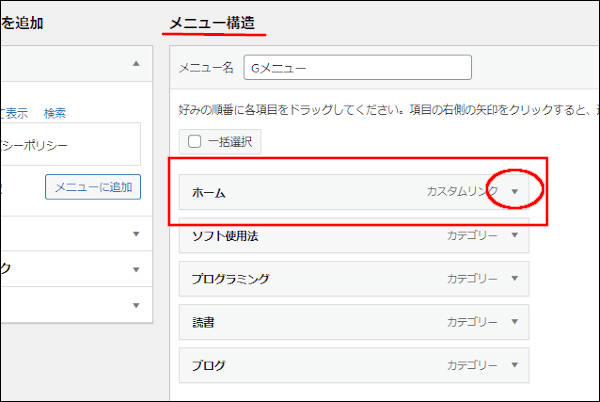
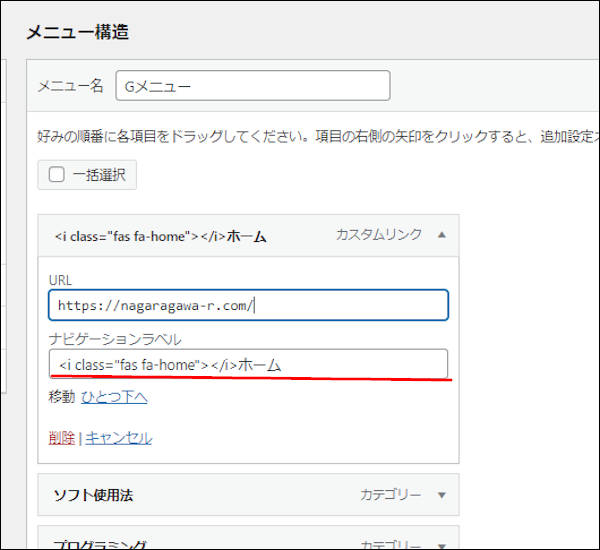
「メニュー構造」ラベルの下の項目から今選択したアイコンを表示させる項目を選択します。この記事では「ホーム」にアイコンを表示させてみます。
「ホーム」の右の方にある逆三角形をクリック。

項目が展開されるので「ナビゲーションラベル」に先ほどコピーしたHTMLのコードを貼り付けます(文字列「ホーム」の左側)。このHTMLコードがアイコンに置き換わります。

「メニューを保存」します。

これでアイコンが表示されるはずです。以下はアイコンが表示される前の画像。

アイコンが適用された画像

アイコンが表示されるようになりました。
この記事は以上です。



