この記事にはXAMPPにWordPressをインストールし、テーマをCocoonに設定する方法が書いてあります。
方法の概要は次の通りです。
- XAMPPのダウンロード、インストール
- XAMPPにWordPress用のデータベースを作成する
- WordPressのダウンロード、インストール
- Cocoonの親、子両テーマのダウンロードとWordPressのテーマへの設定
環境 : Windows8.1
XAMPPのダウンロード、インストール
XAMPPのダウンロード
XAMPPの公式サイトから「Windows向けXAMPP」をクリックしてダウンロードします。

XAMPPをインストール
エクスプローラーで今ダウンロードした実行ファイルをクリックして起動します。

注意、警告のウィンドウが出る
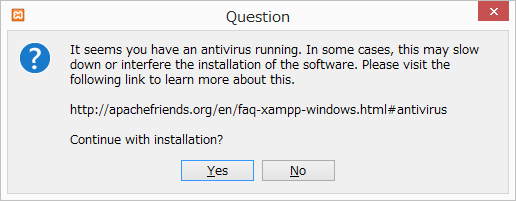
次のようなウィンドウが表示されると思います。

ウィンドウの翻訳結果
アンチウイルスを実行しているようです。場合によっては、これはソフトウェアのインストールを遅くするか、干渉します。詳細については、次のリンクにアクセスしてください。
インストールを続行しますか?
PCにインストールされているセキュリティソフトの影響でインストールが遅くなったりすると注意が表示されました。
それを踏まえ「yes」をクリックしてインストールを開始します。
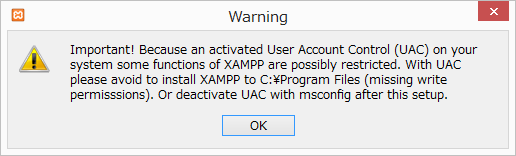
そうすると次のようなウィンドウが表示されると思います。

ウィンドウの翻訳結果
警告
重要!有効化されたユーザーアカウント制御(UAC)が
システムXAMPPの一部の機能が制限されている可能性があります。 UACを使用
XAMPPをC:\ Program Filesにインストールしないでください(書き込みがありません)
権限)。または、この設定後にmsconfigを使用してUACを非アクティブ化します。
XAMPPを「C:\ Program Files」にインストールすると何か問題が発生するようです。
「C:\ Program Files」以外の場所にインストールすることを覚えておきます。
「OK」をクリックします。
インストールを開始
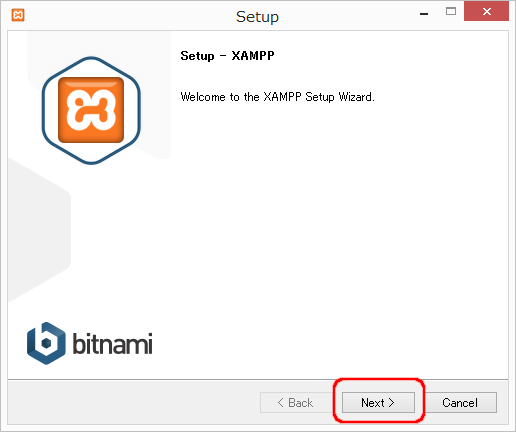
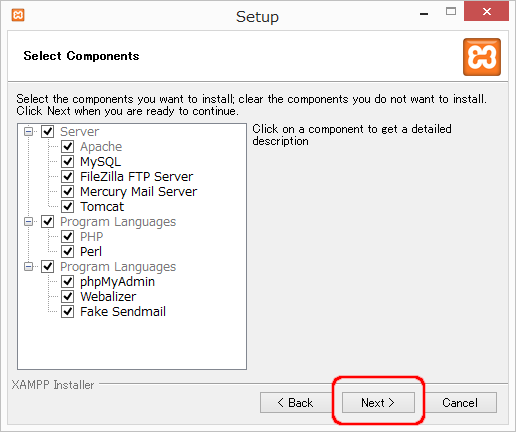
Setupウィンドウが開きます。「Next」をクリック。

チェックボックスはいじらずこのままの状態で「Next」をクリック。

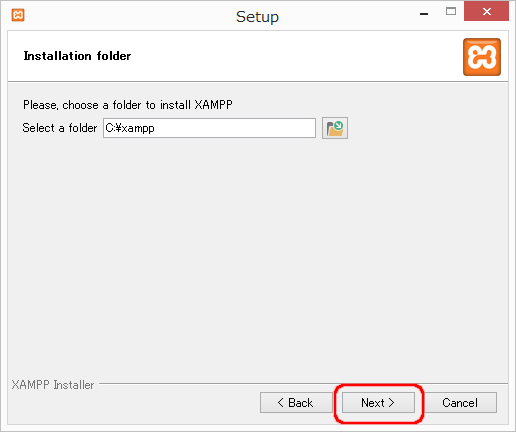
先ほどの警告に従い「C:\Program Files」以外の場所にインストールします。デフォルト状態で「C:\xampp」が表示されているのでここにインストールします。「Next」をクリック。

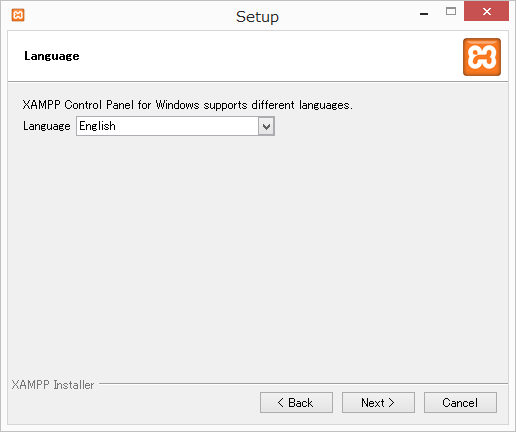
ウィンドウは以下のように表示されたと思います。

ウィンドウの翻訳結果
XAMPP Control Panel for Windowsは、さまざまな言語をサポートしています。
とのことですが選択肢は英語かドイツ語(deutschはドイツ語で「ドイツ語」と書いてあるようです。)なので英語を選択します。
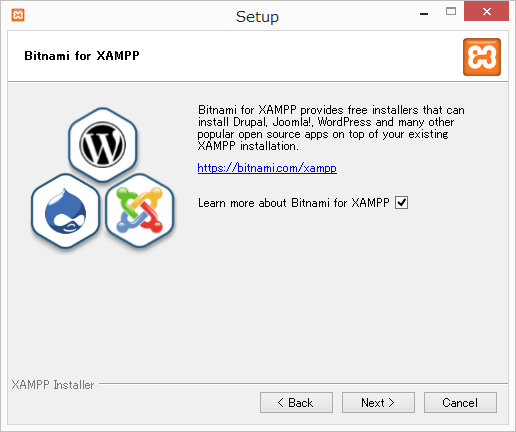
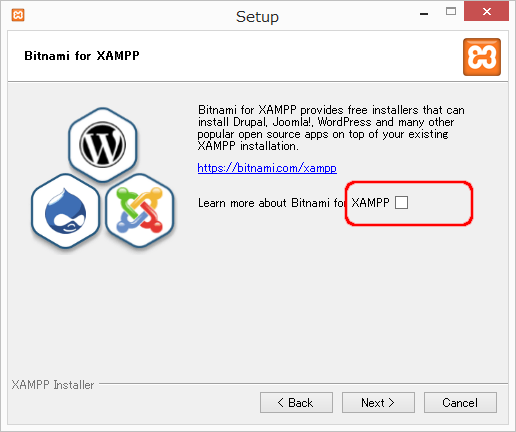
ウィンドウは以下のように表示されたと思います。

ウィンドウの翻訳結果
Bithami for XAMPPは、既存のXAMPPインストールに加えて、Drupal、Jaomlal、WordPress、およびその他の多くの人気のあるオープンソースアプリをインストールできる無料のインストーラーを提供します。
チェックが入っているとインストーラーの紹介ページがブラウザで開かれます。
チェックを外して「Next」をクリック。

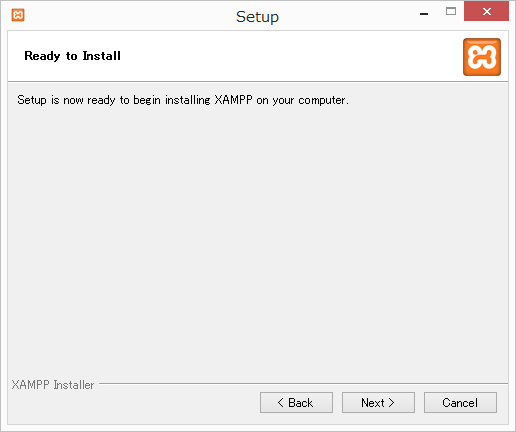
ウィンドウは以下のように表示されたと思います。

ウィンドウの翻訳結果
これで、コンピューターへのXAMPPのインストールを開始する準備が整いました。
ということなので「Next」をクリック。
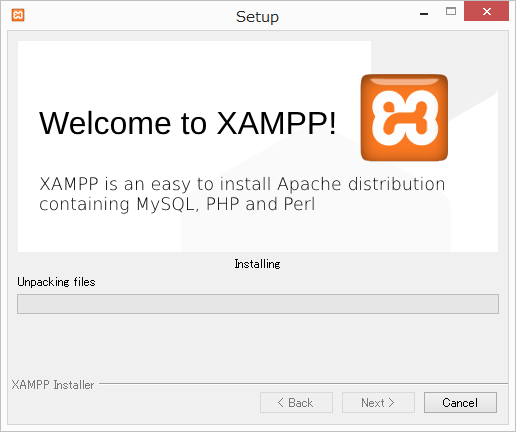
インストールが開始されます。

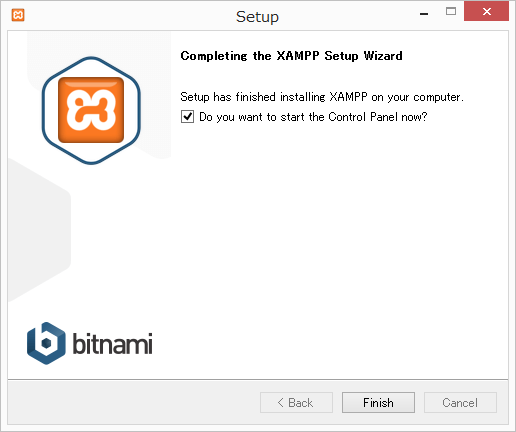
セットアップが完了しました。

ウィンドウの翻訳結果
XAMPPセットアップウィザードの完了
セットアップは、コンピューターへのXAMPPのインストールを完了しました。
今すぐコントロールパネルを起動しますか?
ということなのでチェックを入れて「Finish」をクリック。
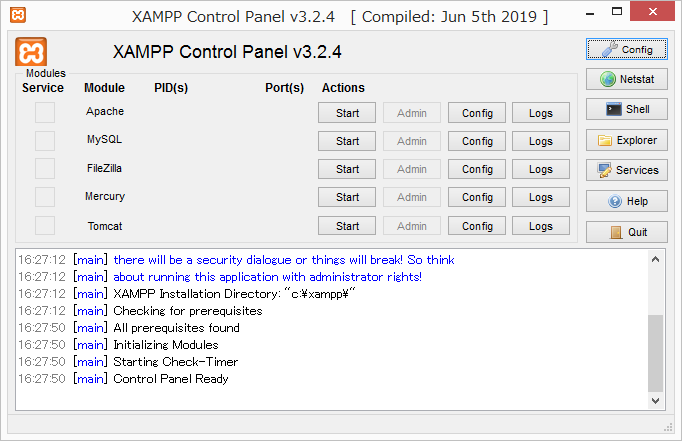
XAMPPのコントロールパネルが起動しました。コントロールパネルは後で使うので閉じないでください。

WordPressをXAMPPのローカル環境にインストールしていく
WordPressのダウンロード
WordPressの公式サイトから日本語版をダウンロードします。
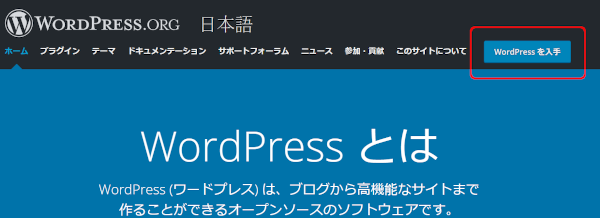
ブラウザで公式サイトのページを開いたら画面右上の「WordPressを入手」をクリック。

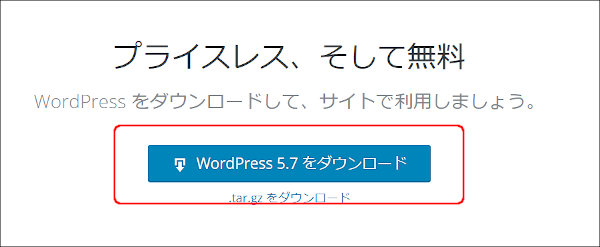
画面を下へスクロールしていくと「WordPress5.7をダウンロード」(記事を書いている時点のバージョンです)とあるのでそれをクリックします。

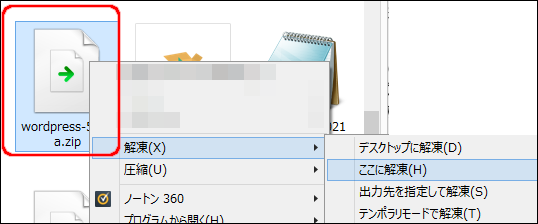
ダウンロードしたzipファイルを解凍します。解凍されてできるフォルダ名は後で使うのでメモっておいてください。(この記事ではフォルダ名は「wordpress」となりました)

WordPress用のデータベースを作成
WordPressをインストールするためのデータベースを作成していきます。
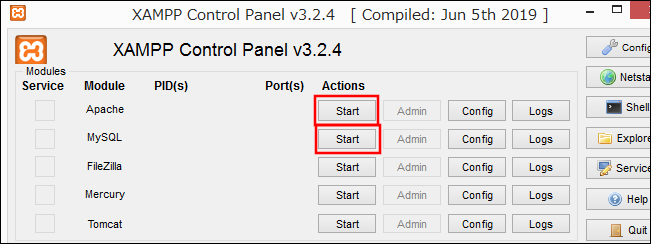
XAMPPコントロールパネルの「 Apaceh」 と 「MySQL」の「Start」ボタンをクリックします。

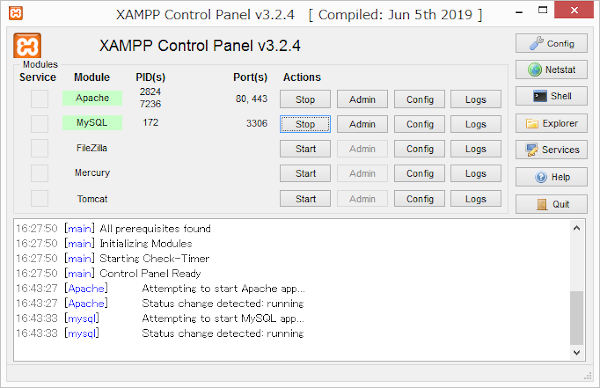
Apaceh、 MySQLの背景が画像のように薄い緑色になれば稼働しています。

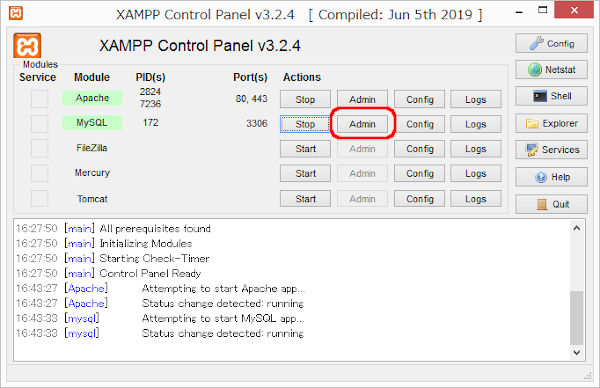
MySQLの 「Admin」をクリックして「phpMyAdmin」を開きます。

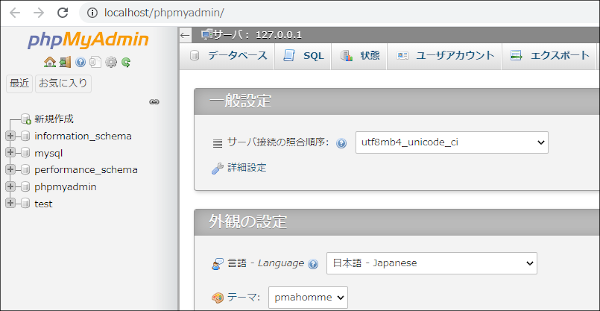
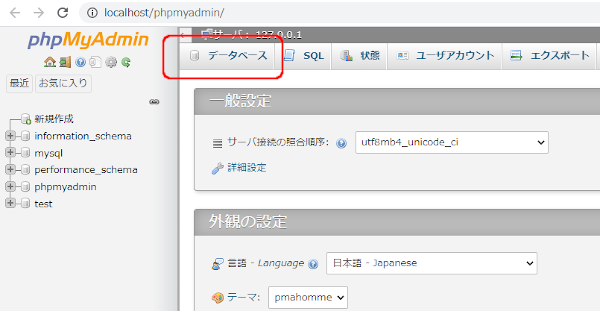
「phpMyAdmin」がブラウザで開かれます。

データベースをクリックします。

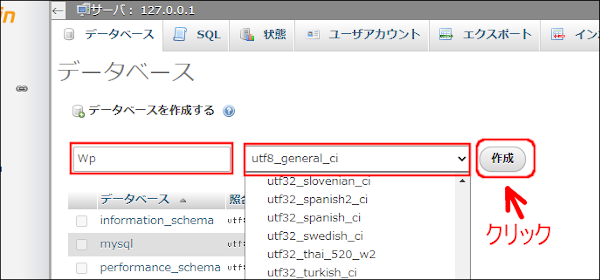
「データベース名」とその隣のデータベースの文字セットの入力をします。
この記事ではデータベース名は「Wp」にしました。文字セットは「utf8_general_ci」にします。「作成」をクリック。

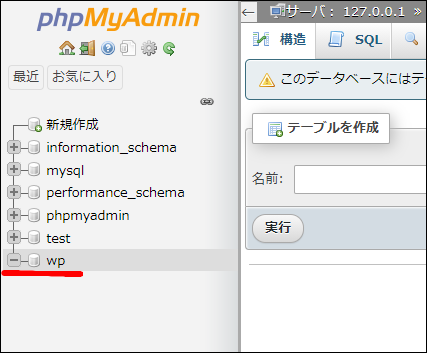
今作成したデータベースが左カラムに表示されています。WordPress用のデータベースが作成できました。

WordPressをXAMPPにインストール
WordPressをXAMPPにインストールしていきます。
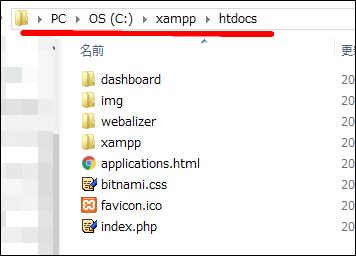
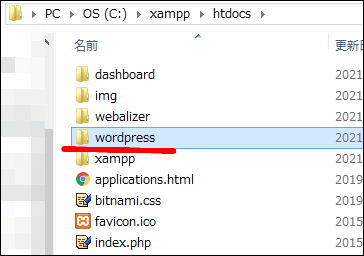
エクスプローラーで C:\xampp\htdocs を開きます(XAMPPをC:\xamppにインストールした場合)。

先ほど解凍してできたWordPressのフォルダを上記のフォルダにコピペします。(この記事では「wordpress」フォルダ)

ブラウザでの作業
ブラウザのアドレスバーに http://localhost/wordpress と入力してenterします。
アドレスバーに入力したアドレスの wordpress(この記事では)はC:\xampp\htdocsにコピペしたフォルダ名です。適宜変更してください。

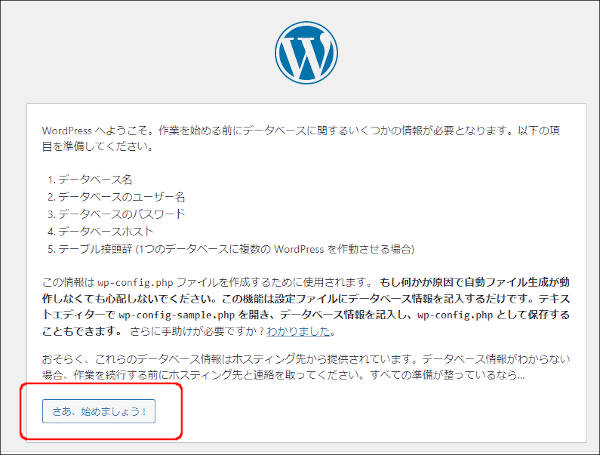
「さあ、始めましょう!」をクリックします。

必要事項の入力1
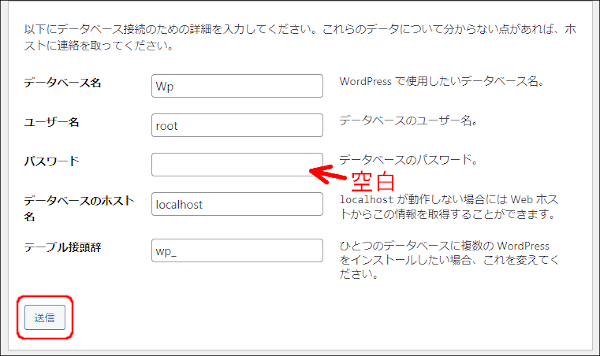
必要事項を入力します。
データベース名は先ほど設定した名前です。この記事だと「Wp」です。 ユーザー名は「root」 。
パスワードは入力しません。 データベースのホスト名はデフォルトの「localhost」。
テーブル接頭辞もデフォルトのままです。入力が終わったら「送信」をクリックします。

「インストール実行」をクリック

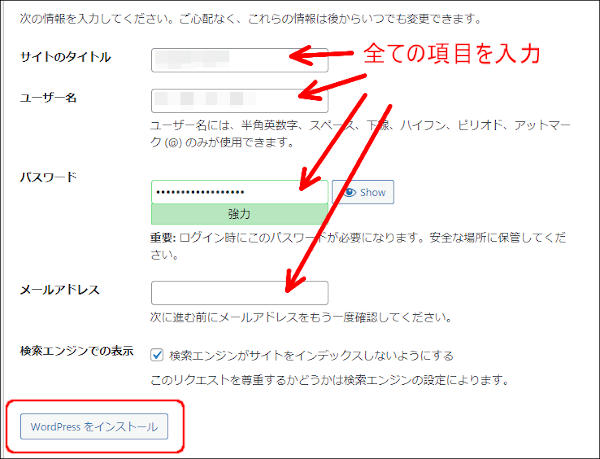
必要事項の入力2
必要事項をすべて入力します。
パスワードは自動で作成されていると思うのでそれを使用します。このパスワードでWordPressの管理画面にログインするのでメモっておきます。
WordPressをインストールをクリック。

WordPressのインストールが成功しました。ログインをクリックします。

先ほど設定したユーザー名とパスワードを入力して「ログイン」をクリックします。

ログインが成功しました。WordPressの管理画面が開かれました。

テーマをCocoonにする
ではWordPressのテーマをCocoonに設定していきます。
Cocoonをダウンロード
Cocoonをダウンロードします。
親テーマ、子テーマ両方ともダウンロードします。ブラウザでCocoonのダウンロードページを開きます。まず親テーマをダウンロードします。

「Cocoonテーマをダウンロード」をクリックします。
次に子テーマをダウンロードします。
下へスクロールし 「Cocoon子テーマをダウンロード」をクリック。

Cocoonをインストールする
親テーマ、子テーマの順番にインストールします。
親テーマをインストール
WordPress管理画面の左カラムから 「外観」 → 「テーマ」 をクリック。

新規追加をクリック

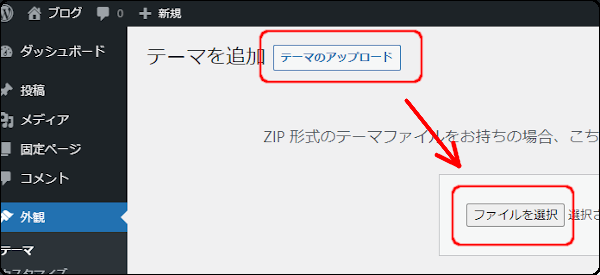
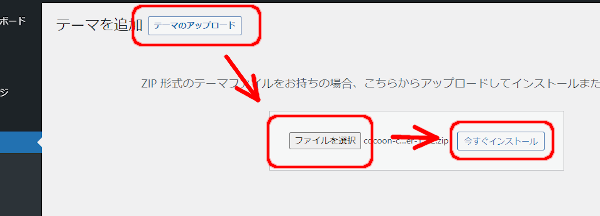
「テーマのアップロード」 → 「ファイルを選択」から今ダウンロードした親テーマを選択します。

今すぐインストールをクリック。

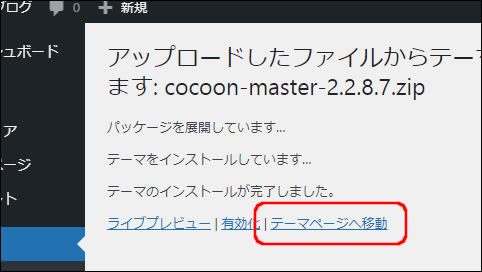
インストールが完了したらテーマページへ戻ります。「テーマページへ移動」をクリック。

子テーマをインストール
「新規追加」をクリックします。

先ほどと同様に「テーマのアップロード」 → 「ファイルを選択」から今ダウンロードした子テーマを選択します。 そのあとで「今すぐインストール」をクリック。

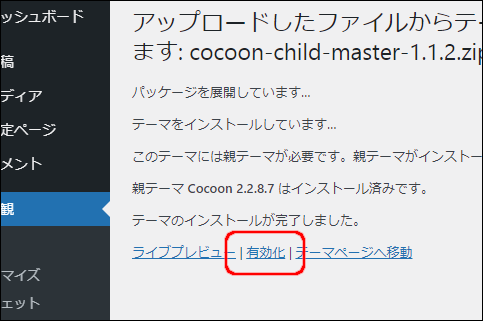
子テーマのインストールが完了したら 「有効化」をクリックします。

画像のように Cocoon Child が「有効」となっていればオーケーです。

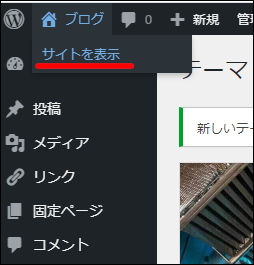
管理画面右上の「ブログ(この記事で作成したブログ名)」 → 「サイトを表示」をクリックしてCocoonがテーマに設定されたかを確認してみます。

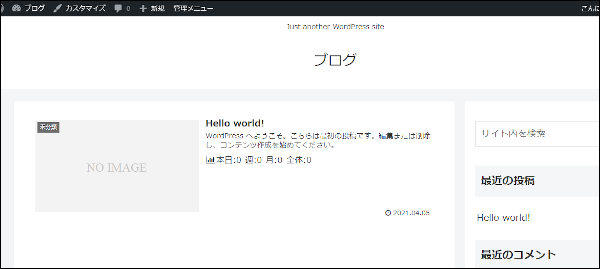
Cocoonが適用されたブログが表示されました。

以上でXAMPP環境にCocoonブログを作成する手順は終了です。
この記事は以上です。



